A lot is said about the content that appears “above the fold” on your website (the top of the page before you start scrolling), but what about what lies right at the bottom of your website? Website footers are an important aspect of great website design.
The value of a website footer
A well-designed website footer can serve as a last-ditch effort to keep visitors on your website. Think of it as a safety net… if a visitor is scrolling through your website’s content and doesn’t find the information they’re looking for, where will they go next? If you have a well-designed footer, they might be prompted to take further action, whether that be navigating further within your website or to your social media accounts or sending you an email.
A website footer also gives users a sense of continuity because the same information appears at the bottom of each of your site’s pages. If a user scrolls to the bottom of the page and finds a footer, they are presented with choices for what action they might want to take next, whether that be continuing to explore your website, making a booking/purchase, or getting in touch with you.
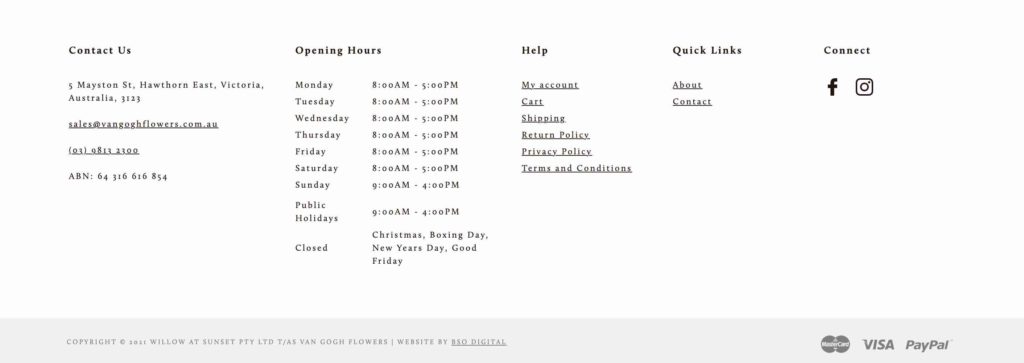
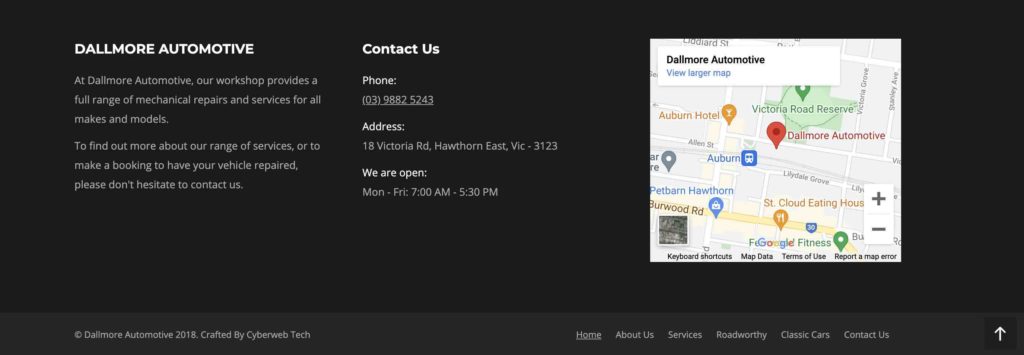
Examples of good website footers
Here are some examples of different website footers for different business types. Each has slightly different content but are all helpful for their unique audiences. Click the images to go to each website:



What should I put in my website footer?
There are certain standard conventions in web design that consumers have come to expect. Below we have listed some of the most common and useful elements of a great website footer, not all of these are essential, consider which would be most beneficial for your target market.
- Clickable contact information – email address, phone number, your physical/postal address and a link to Google maps so your customer can easily find directions to your business.
- Social media links
- Support or FAQ
- Search box – best practice is to have this a the top of the page but it can be repeated in your footer
- Newsletter sign up form or a lead magnet that you would also have on its own dedicated landing page
- A call-to-action – e.g. book/buy now button
- Links to key product and information pages
- Copyright information, terms of sale and privacy policy
- Your business values or mission statement
- Accreditations, awards and industry memberships
- Acknowledgement of country – for guidance on how to write a meaningful acknowledgement of country check out this article by Blak Business
- Live chat widget
Some of these things we recommend also including in your website header (e.g. phone number, search box and social media links). But it doesn’t hurt to have this information present in both locations.
If you are confident enough in editing your own website, you can make implement many of the items listed above easily. If you use a theme builder such as Elementor in WordPress or even Wix, there will be plenty of footer templates available.
If you’re not so confident, make a list of exactly what you want in your new footer and talk ask your web developer to make it happen.